Rustic Retreat
Hot Projects
Mission-Tags
3d
3d-printer
antenna
development
diy
dspace
energy
events
fabrication
felix
geiger
geigercounter
gentoo
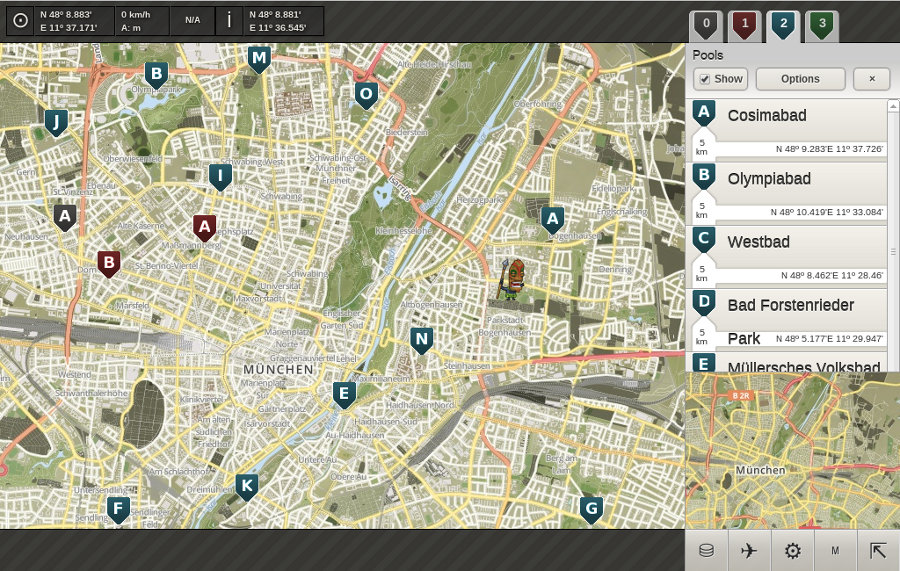
geo
gis
gnuradio
grc
hack
hardware
lab
linux
livestream
map
monitoring
odyssey
pi
picocnc
picofab
picoprint
pigi
power
printer
python
radiation
radio
raspberry
receiver
research
rf
robot
sdr
security
sku
software
solar
sponsor
test
voron
wind
zephyr