Table of Contents
DSpace-Client
Develop-Demo
- Early Devel Public Demo Access http://dspace-develop.open-resource.org/
DSpace API Documentation
Components
Ender
├── qwery@3.4.0 - blazing fast CSS3 query selector engine
├── domready@0.2.11 - bullet proof DOM ready method
├── bean@1.0.2 - A small, fast, framework-agnostic event manager
├── bonzo@1.3.2-1 - Library agnostic, extensible DOM utility
├── morpheus@0.6.6 - Animations
├─┬ backbone@0.9.9 - Give your JS App some Backbone with Models, Views, Collections, and Events.
| └── underscore@1.4.3 - JavaScript's functional programming helper library.
└─┬ handlebars@1.0.7 - Extension of the Mustache logicless template language
├── uglify-js@1.2.6 - JavaScript parser and compressor/beautifier toolkit
└─┬ optimist@0.3.4 - Light-weight option parsing with an argv hash. No optstrings attached.
└── wordwrap@0.0.2 - Wrap those words. Show them at what columns to start and stop.
Overlays
Dynamic Overlays that are not embedded into the map tiles but created by JS on the client
- POIs
- Area of Effect/Action
- Position of group members (geolocation of people) (Privacy Settings?)
- Position of drones (geolocation of devices)
Possibility to access static POI's even when not connected to the net?
Features
- Select different baselayer maps for different use-cases
- Find POIs in Area of Action (radius around current geolocation)
- Ruler (set two points and calculate distance)
- Scale
- Bandwidth Detection to deliver lower resolution/compressed tiles
UI
- Mouse
- Left click → Single click
- Right click → Popup area specific context menu
- Touch
- Short Touch → Single click
- Long touch → Popup area specific context menu
- Gesture
- One finger swipe → pan map
- Two finger swipe left/right → Switch to next overlay
- Two finger zoom → Zoom
FeatureBox
User adds Overlays to featurebox - appears as new tab (like browser), each tab has a represenattive icon (the marker image) - add (plus) button as last tab - visible checkbox - remove overlay from featurebox option
Bare Client Flow (new client without any Overlays)
- Add Overlay (Have a button in top right corner)
- Modal Directory Interface, splittet in
- geobar: for semantic search or url pasting
- Gallery: showing overlays with matching proximity (neat: Having autocompletion in the geobar and show overlays in gallery matching the current keyword)
- User selects Overlay from Directory to add to his FeatureBox
- Overlay Appears with FeatureItems as a Tab in the FeaturBox
- Keyboard (panning with arrow keys / zooming with page Up(in)/Down(out)
Storage
Federated storage possibilities:
http://remotestorage.io (unstable!) https://github.ctom/jcoglan/restore (unstable!)
DSNP
Transports
“Data-Proxies” :
- MVV live stats
XMPP
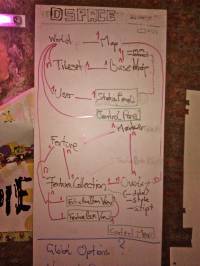
Flow
→ init new World
[world] [map] [overlay]
{attributes: options} {model/world: world} {collection: featurecollection}
- > create Map( world )
- > render Map
- > initbasemap
- > create frame (MM)
- —- create overlays ———
world.get( geofeeds ).each
- > create featurecollection( feed )
- > create overlay( featurecollection )
#on geofeed.reset
<- map.addMapLayer( featurecollection )
mm.addlayer markerlayer <-
[markerlayer] {collection: featurecollection }
-> setIndex
-> set marker factory to marker
[marker] {model:feature}
-> bind to
----- remove feeds ---------
- > reset overlays
#send trigger
- > remove from dom